
2020-06-13 14:08:44
![]() 0
0
编辑:享学小编

2020-06-13 14:08:44
![]() 0
0
编辑:享学小编
在上一期的文章当中,我为大家简单介绍了PPT饼图的一些常规美化方法。就PPT饼图本身来讲的话,图形元素比较简单,一般情况下只需要注意配色以及数据标注等细节问题,就能够达到比较好的展现效果。但也正因为是如此简单,所以要让普普通通的饼图能够更具视觉效果的话,通常需要添加一些额外的元素和手段来实现。

在扁平化的设计风格当中,展现光影和质感细节的真3D效果不再常用,而是代之以用明度(Brightness)变化来展现立体层次感的简洁设计。这种立体层次感并不像真实的3D图形那样显著和突兀,而是更像一种不真实的光线折射感,其中所包含的立体感低调而隐约。在这里,我暂且将这种效果称之为伪3D,例如PPT设计中常用的长投影图标和折纸效果都可以归类为这种伪3D。
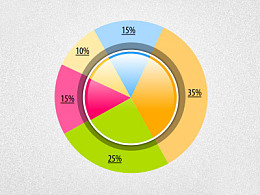
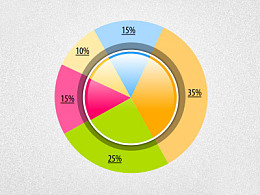
在饼图上也可以很方便的做出这样的伪3D效果来,例如下图的效果:

这个图中的圆环有一种俯视立体感,就是通过饼图叠加简单的明度变化来实现的:先通过插入形状功能,绘制一个比饼图直径小一些的圆形形状(插入椭圆形状,按住Shift键拖拽鼠标可以拉出一个标准圆形)。将这个圆形边框设为无边框,填充色设置为黑色,然后设置透明度为65%左右,然后叠放到饼图中央,这样就能令饼图的原有色彩产生明度上的变化。然后再绘制一个更小一点的圆形,使用纯白色填充,然后再度叠放到圆形的中央,形成三层堆叠后就完成了这种效果。为了增强立体感,可以将饼图的边框设置为【无边框】。

圆环和饼图在数据的逻辑表达上并无二致,但圆环比饼图的色块面积要小(留白更多),比饼图显得更轻巧更开放,中央空白区域还可以用来填写图表或系列的名称,整体视觉效果通常比饼图更优,因此在PPT中有很多情况下也会用圆环图来代替饼图。
除了像上面这样用饼图加圆形图形蒙版来实现的方法,也可以直接使用圆环图表类型来进行绘制,这样的话圆环中心区域会与PPT背景更趋一致:

上面的方法当中,令图表颜色产生明度变化的方法是叠加了一层黑色半透明图形,这样可以让颜色明度降低,如果把叠加的图形填充色改成白色半透明,就可以令明度增大,同样可以产生另一种立体折射感:

不把饼图遮挡成圆环形,而是直接使用半透明的圆形蒙版,在扇区分布比较均匀的情况下也会有比较不错的效果:


使用渐变效果可以让图形产生光感和质感。
渐变的实现方法比较简单的是单独选中饼图中的单个扇区以后,从图表工具栏中的【格式】选项卡中选择【形状填充】下拉菜单中的【渐变】效果来应用,这里有一些预置的渐变效果供选择。在选择的时候需要注意不同扇区的渐变角度,要在整体上保持光线来源和角度的一致性,比如阴影方向都指向圆心。

除此以外,也可以选中单个扇区以后点击右键,选择【设置数据点格式】命令后,在系列填充对话框中手动设置渐变光圈。手动设置渐变光圈相对来说比较复杂,除了渐变类型和方向,每个光圈还包含了颜色、位置、透明度、亮度等多个要素,操作起来需要比较高的技巧。

在扁平风格流行之前,正是web2.0风格大行其道之时。所谓的web2.0设计风格,主要的要素包括鲜艳明亮的色彩以及渐变和高光/反光的运用,有光洁透亮的质感。
下面的这个饼图就是一个简单模仿web2.0风格的效果,有晶莹剔透的水晶质感。

在饼图上产生这个高光效果的手段是使用了一层渐变半透明的白色蒙版。具体实现方法如下:
使用插入形状,绘制一个直径略小于饼图的圆形。对这个圆形使用90度的线性渐变填充(从上往下透明度逐渐增高),包含两个光圈,第一个光圈使用白色填充,位置为0%,透明度为0%,亮度为0%;第二个光圈使用白色或浅灰色填充,位置调整至80%~65%左右(产生的效果是底部边缘不明显),透明度为100%,亮度为0%。
将设置好渐变填充的圆形覆盖于饼图上方,就能产生最终的高光效果。

除了这种添加整体蒙版用作高光效果的方式之外,如果饼图当中的扇区包含边框线,扇区之间有明显边界的话,也可以为每个扇区单独制作高光蒙版,可以用插入形状中的【饼形】来制作这样的扇区蒙版。
在饼图背景上如果添加一点阴影,整体效果会更好:

还可以考虑把前面的伪3D效果与现在的web2.0效果结合在一起使用,视觉效果非常突出:


除了上面这些美化方法,还可以将饼图变形为半圆、3D形状等方式来进行美化改造,具体方法会在下一期中详细讲解。
3
学到了,666!3
一脸懵逼3
看傻了,神仙操作